AVANGUARDIA DIGITALE
Progettiamo come hai sempre immaginato
L’Azienda nasce nel 2017 come Startup innovativa con l’obiettivo di fornire un servizio di consulenza e digital strategy per conto di aziende con una forte verticalità nel mondo dello sport, esport e della musica. Siamo un team di creativi, rompiamo le regole per essere innovativi, a volte oltraggiosi per far emergere l’originalità. Nella nostra differenza coesiste unicità; guardare nella medesima direzione pur avendo differenti punti di vista. Solo una cosa prendiamo seriamente: il cliente.


Scorri per continuare
Analisi e Discovery
La fase di raccolta requisiti e discovery è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi, della loro unique selling proposition , dei bisogni dei loro clienti e dei prodotti o servizi che propongono. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe capace di mostrare la User Experience completa che l’utente compierà all’interno del prodotto e l’individuazione di un look&Feel efficace




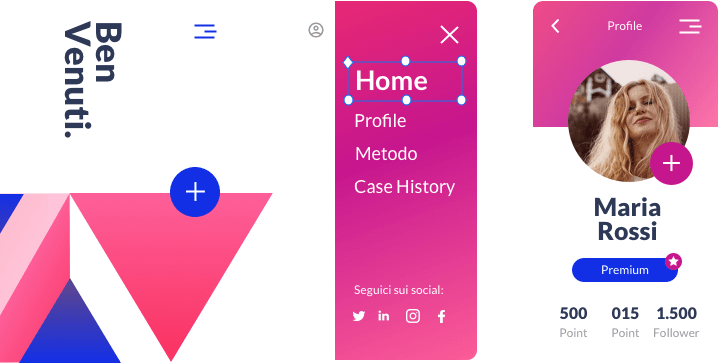
Ben
Venuti.



-
Home
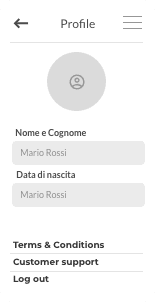
- Profile
- Metodo
- Case History
Seguici sui social:
Maria
Rossi
500
Point
050
Point
1.500
Follower




Velocità decisionale
Affidabili
Network e partnership
Affidabili
Affidabili
Credibili
Riconoscibilità
Network e partnership
Network e partnership
Riconoscibilità
Riconoscibilità
Riconoscibilità


















Analisi e Discovery
La fase di raccolta requisiti e discovery è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi, della loro unique selling proposition , dei bisogni dei loro clienti e dei prodotti o servizi che propongono. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe capace di mostrare la User Experience completa che l’utente compierà all’interno del prodotto e l’individuazione di un look&Feel efficace
Velocità decisionale
Affidabili
Network e partnership
Riconoscibilità
Credibili
Affidabili
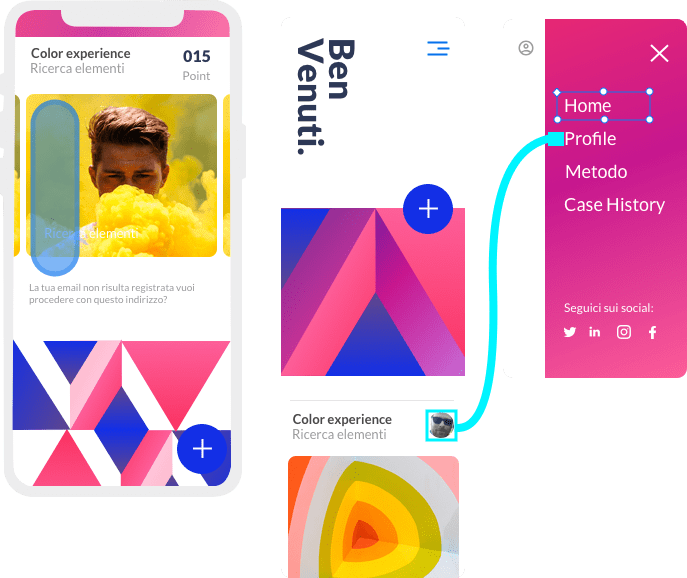
Architettura informativa
Lo studio dell’architettura informativa consente nella mappatura completa delle sezioni di un sito, attraverso la sitemap è infatti possibile stabilire i menu di navigazione di primo livello, secondo livello e così via identificando le relazioni e i nodi che le collegano tra loro. In questo modo si ottiene un quadro puntuale di quello che dovrà essere progettato nella fasse successiva di schematics Wireframe

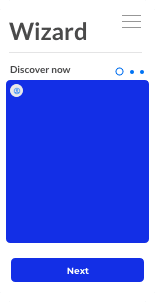
Progettazione
La fase di raccolta requisiti è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe completo capace di mostrare la UX completa dell’utente e l’individuazione di un look&Feel efficace.

Look&Feel
La fase di raccolta requisiti è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe completo capace di mostrare la UX completa dell’utente e l’individuazione di un look&Feel efficace.

Prototipo
La fase di raccolta requisiti è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe completo capace di mostrare la UX completa dell’utente e l’individuazione di un look&Feel efficace.

Sviluppo
La fase di raccolta requisiti è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe completo capace di mostrare la UX completa dell’utente e l’individuazione di un look&Feel efficace.

Identità, Ingaggio
La fase di raccolta requisiti è determinate per una completa mappatura del modello di business delle aziende che si rivolgono a noi. L’analisi termina con la progettazione, pianificazione e lo studio di un wireframe completo capace di mostrare la UX completa dell’utente e l’individuazione di un look&Feel efficace.

IL METODO
Iterativo
Webpills applica un approccio iterativo alla progettazione di qualsiasi prodotto digitale basato sull’attenta pianificazione, l’analisi dei requisiti e la progettazione. Questa fase si conclude attraverso l’implementazione di un prototipo da testare attraverso piccoli focus group atti a validare le scelte strategiche individuate nella fase di discovery.
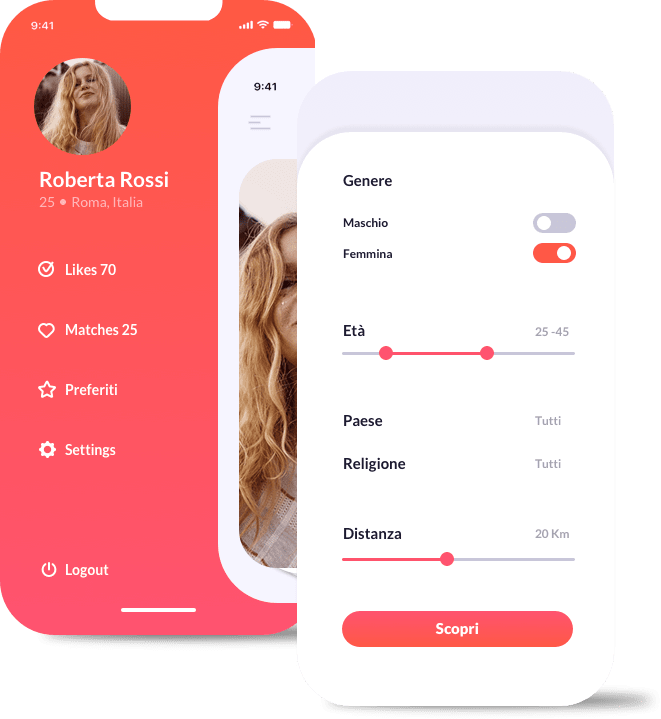
La User Experience più vicina ai valori del tuo brand
Costruire una User Experience semplice ed intuitiva è fondamentale per favorire il completamento dei task richiesti ai propri utenti. Massimizzare i passaggi per centrare un obiettivo aumenta sensibilmente le possibilità di conversione.

La User Interface rispecchia la tua immagine sul mercato
Un Look&Feel ben realizzato avvicina il navigatore ai valori del proprio brand e trasmette in modo chiaro gli obiettivi dell’azienda. Aiutare l’utente a sposare una visione più che un prodotto favorisce l’aumento di un sentimento di appartenenza che genera rapporti consolidati 1 to 1.

Sicurezza e innovazione nello sviluppo
Cercare di restare sempre aggiornati sui linguaggi e sulle tecnologie di ultima generazione è certamemte un punto importante nella gestione di progetti digitali. Noi crediamo però che sia altrettanto importante avere delle specializzazioni.

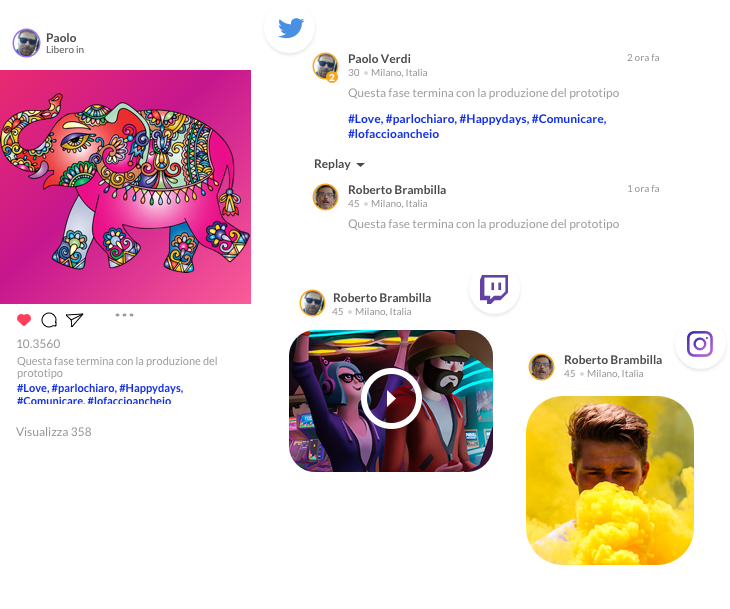
Il giusto modo per comunicare al tuo target
Scegliere il canale giusto, saper creare valore da un contenuto ci avvicina all’utenza con cui comunichiamo. Crediamo fortemente che sia molto importante conoscere le persone e le loro preferenze non soltanto di un segmanto o un cluster già abituato ad operazioni d’aquisto ma su tutta la customer base.

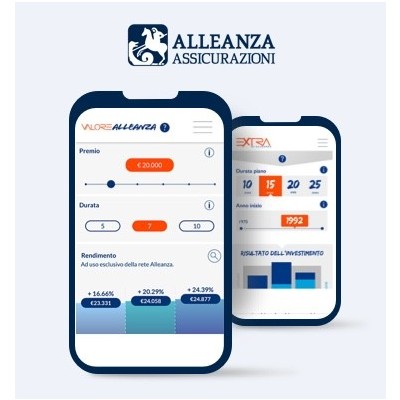
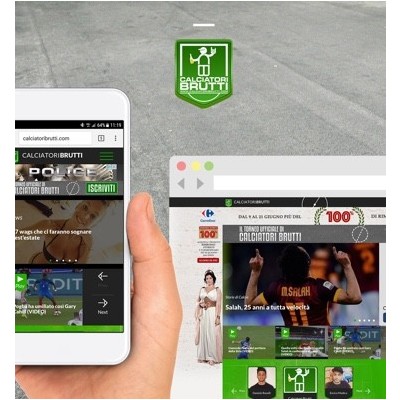
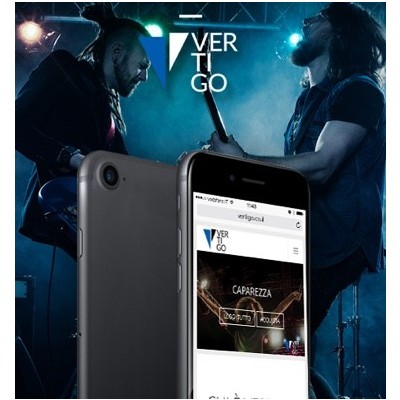
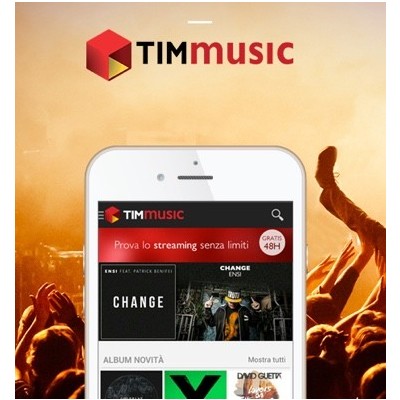
Alcuni dei nostri Clienti
Dal 2017 prendiamo seriamente soltanto una cosa…I nostri Clienti. Con cura ogni giorno ci occupiamo dello sviluppo dei prodotti per conto di tantissime importanti aziende e realtà di successo in ambito digitale.
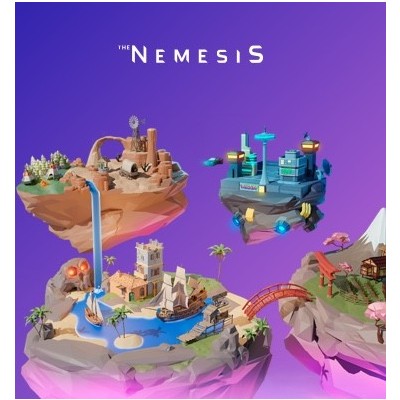
THE NEMESIS
Metaverso e gamification
Nell’ottobre 2020 il CEO di Facebook ha proclamato l’inizio di un nuovo capitolo di cui il metaverso sarà l’assoluto protagonista. WebPills, già nel 2018 aveva iniziato una fitta collaborazione con il team di The Nemesis che lavorava ad un progetto a dir poco ambizioso: un metaverso per tutti.
nel 2019 WebPills entrava in The Nemesis come investitore e oggi ricopre un importante ruolo operativo nella gestione creativa delle GUI di gioco 2D e nello sviluppo dell’ecosistema digitale che orbita intorno alla piattaforma.

Scarica il White Paper di The Nemesis
The Nemesis è ora uno dei più performanti e promettenti Metaversi al mondo dedicate al gaming e all’intrattenimento presenti oggi sul mercato. L’ingresso del 2020 nel mondo NFT ha dato una grande spinta al progetto che offre esperienze immersive particolarmente interessanti per i collezionisti di asset digitali, d’arte o di gioco.









































 Homepage
Homepage